
En el artículo anterior vimos cómo instalar el tema Mirage 2, en DSpace 6.3, y nos sirvió de ejercicio para ir entendiendo cómo lidiar con el las peculiaridades de DSpace sobre Linux.
En este artículo veremos como personalizar algunos elementos del tema Mirage 2 (y nos ayudará a personalizar otros temas también), que es una buena forma de adentrarnos en el mundo de la personalización de temas y, por otro lado, parece ser una tarea obligatoria (o más bien un castigo) para todo aquel que pretenda aprender a personalizar temas en DSpace.
Extrañamente, a pesar de ser una tarea casi rutinaria, ¡¡¡No he encontrado una documentación decente que explique «paso por paso» o «for Dummies» cómo demonios personalizar este engendro de tema!!!
Aquí trataré de calmarme, respirar hondo y explicar de la forma más clara, este proceso engorroso por demás. Así que nos estiramos las manos y empezamos.
El CSS – La vieja confiable
Si tan solo nos interesa cambiar características visuales del tema como el color, el tipo de letra o hasta algunos íconos, nos bastará con hacer modificaciones crudas a la hoja de estilos apropiada.
Por ejemplo si solo queremos cambiar el color del encabezado o de la franja inferior, bastaría con ubicar la hoja de estilo que define esos colores, y modificarla de acuerdo a nuestro gusto. Eso lo podemos hacer con la facilidad de inspeccionar elementos web que incluyen los navegadores Web actuales.
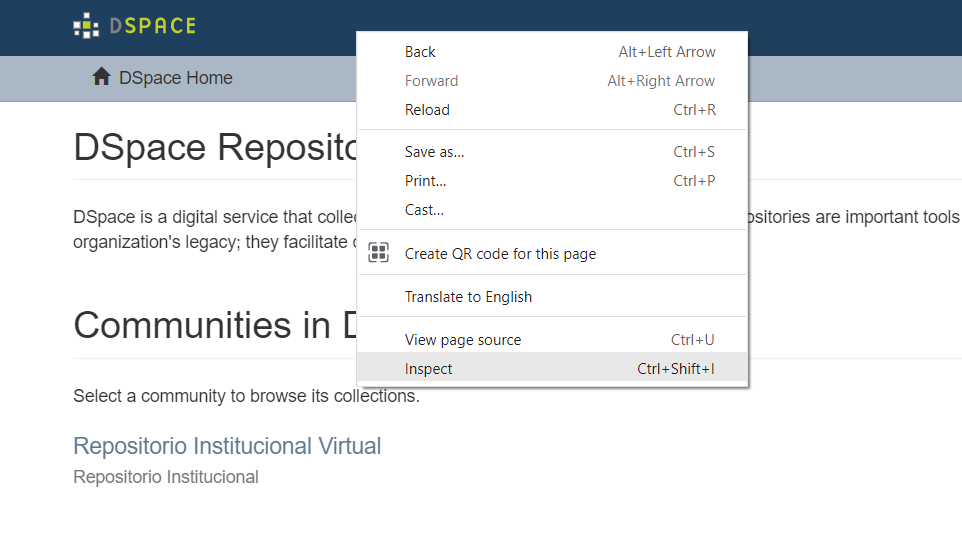
Por ejemplo si queremos cambiar el color de fondo del encabezado, hacemos «click» derercho en alguna región del encabezado y seleccionamos «Inspeccionar» en el menú contextual:

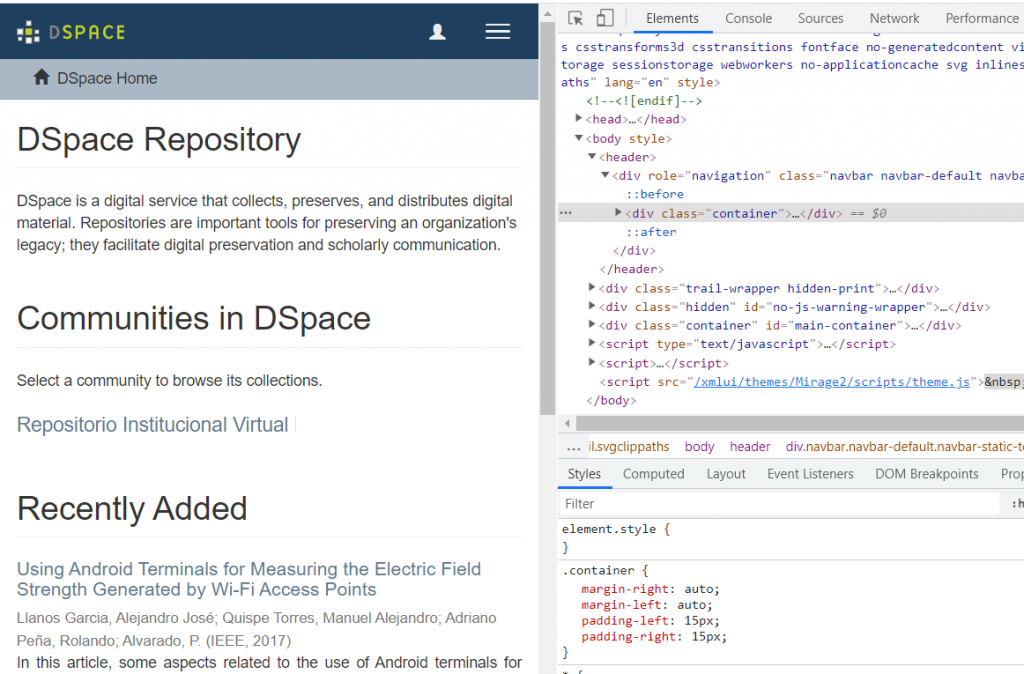
En ese momento se abrirá la ventana de inspección que nos permitirá ver el estilo de cada elemento del DOM de la página web, actualmente mostrada:

Si no está familiarizado con esta fabulosa herramienta de depuración, le recomiendo que tome un curso acelerado y vuelva cuando esté más preparado.
3 doritos despúes …
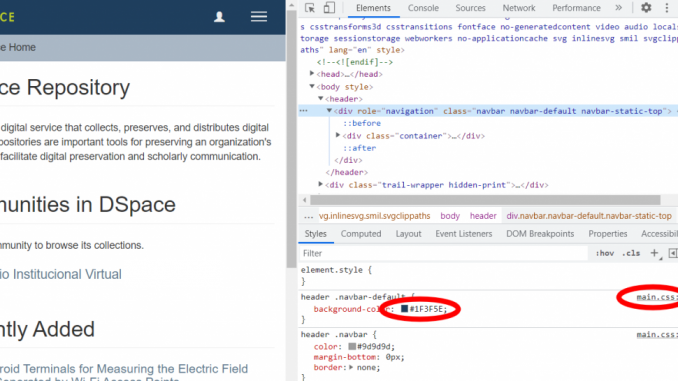
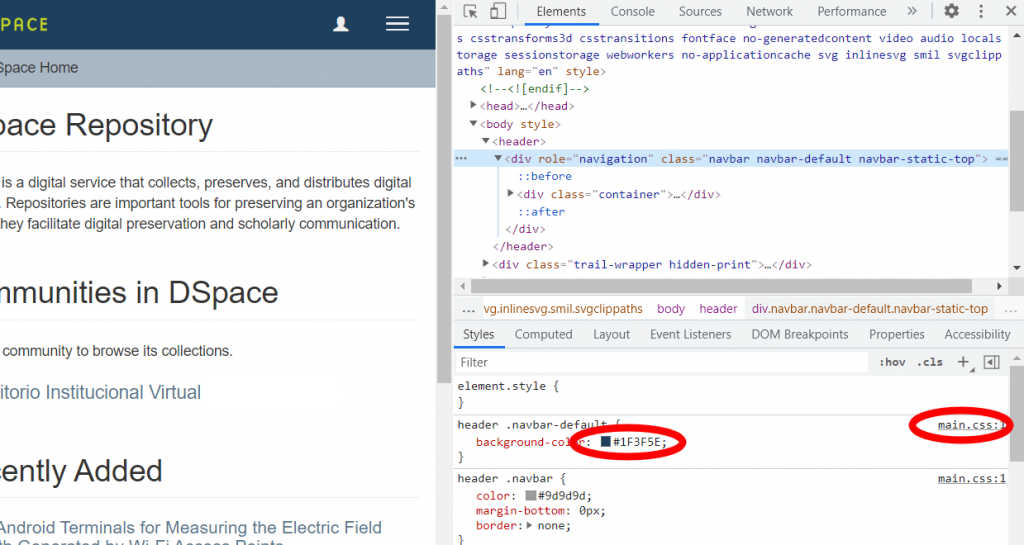
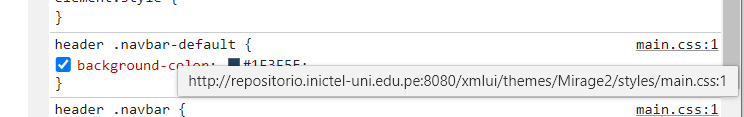
Ahora que ya usted sabe como usar esta herramienta, le será facil ubicar cúal es el elemento que da el color al encabezado y también cuál es el archivo CSS que debe modificar para cambiar este color:

El mismo navegador nos dirá dónde es la ruta donde se encuentra el archivo CSS, que debemos modificar. En nuestro caso es «main.css» y se encuentra en la ruta mostrada en la imagen:

Como la ruta es relativa al sitio web, hace falta ubicar la verdadera ruta en disco. Por lo general todo cae en la ruta donde el tomcat guarda sus aplicativos. En mi caso sería:
/opt/tomcat/webapps/xmlui/themes/Mirage2/styles
Si ya tiene ubicado al archivo CSS que debe cambiar, ya solo queda modificarlo. Para eso puede usar algún cliente de SFTP como WinSCP o Filezilla.

Modificando el archivo CSS, y asumiendo que estamos capacitados para eso, ya podemos cambiar el estilo (colores, líneas, espaciamiento, letra, …) de la página principal y las secundarias del DSpace.
Ahora, esto de modificar un archivo CSS para cambiar el estilo de una página elaborada, es un tema de ser ordenado y tener cierta experiencia, Porque se debe ser preciso en ubicar las etiquetas de estilo que afecten a todos los alementos que necesitamos cambiar, y a la vez sin afectar a elementos adicionales que no deseamos cambiar.
Demás está repetir la advertencia que siempre le dirán y que siempre debe escuchar es «Guarde siempre una copia de cualquier archivo antes de modificarlo.
Las modificaciones que podemos hacer, cambiando el CSS, no solo están limitadas a colores, estilos de líneas, rellenos, y características del texto. Como sabrá cualquiera que maneje repetablemente del CSS actual (el que está de moda ahora es el CSS3), se puede hacer mucho más que eso. Por ejemplo, se pueden colocar íconos o incluir animaciones. Ya es cuestión de la habilidad del que configura. También está claro que tenemos un límite, real o práctico, de hasta donde podemos llegar con el CSS. Para modificaciones más radicales, ya no nos servirá esto del CSS.
Una vez realizada la modificación, ya solo queda subir el archivo al servidor y actualizar la página del DSpace para ver y validar los cambios. Hay que asegurarse de que todas las páginas (no solo la página principal) se muestren correctamente.
No olvidar que algunos navegadores como el Chrome, guardan en caché la hoja de estilo, así que es necesario refrescar la página incluyendo el CSS. Para Chrome, funcionará la combinación de teclas <Shift>+<F5> o algo así. Para otros navegadores, le dejo de tarea que busque la forma. No puedo hacerlo todo yo.
Este método de personalización del tema, modificando solo CSS, funcionará también para cualquier otro tema que no sea el Mirage 2, solo que los estilos estarán en otros directorios. De hecho, modificar el CSS funciona para modificar la apariencia de cualquier sitio Web. Así que no nos creamos tan inteligentes que no estamos descubriendo la pólvora. Este método «bruto», puede que no sea la mejor forma después de todo, al menos en el el Mirage 2, por consideraciones que veremos en la siguiente sección.
Modificando el CSS en el Mirage 2
Sí ya sé que el título de esta sección parece redundante con la sección anterior, pero sucede que la forma anterior, como ya dijimos, es la forma tosca de hacer las cosas, porque solo hemos modificado «a lo bestia» el CSS que nos interesa. Si construimos de nuevo el Mirage 2, es casi seguro que estas modificaciones se perderán. Pero si eso no le afecta, puede seguir con su modo «a lo bestia», como yo también lo he hecho algunas pocas veces.
En esta sección veremos la forma «elegante» (la que se debería usar) de modificar la apariencia del Mirage 2, cambiando solo el CSS.
El Mirage 2, a diferencia de los temas que vienen por defecto en el DSpace, viene con un preprocesador de CSS. ¿Y qué es un procesador de CSS? Pues es un engendro que permite crear código CSS dinámicamente a partir de otra sintaxis de hoja de estilo. Si quiere un mejor concepto, hay varios en la web y le recomiendo que se documente primero si es que no conoce cómo funciona un preprocesador de CSS y pretende seguir en esto de modificar al Mirage 2 de manera formal.
El preprocesador que usa el Mirage 2 es el Sass. En realidad se usa el Compass, que es un marco de trabajo (framework) que usa el «Sass» como procesador.
Para fines prácticos, lo que deberíamos hacer es ubicar los archivos *.scss (no los archivos *.css) que son las fuentes que utilizará el SASS para generar los archivos *.css.
Y estos cambios, es mejor hacerlos en las carpetas fuentes (ver la parte 2 de esta serie de artículos). Así se mantendrán estos cambios cuando se construya de nuevo el Mirage 2.
¿Es necesario reconstruir mucho al DSpace? Pues depende de lo que haga. Cambios menores como, modificaciones en algunos textos, o modificaciones directas a archivos *.css, no requerirán reconstrucción del Mirage 2 (a lo más tumbar y levantar el Tomcat). Pero algunos cambios si nos pedirán que reconstruyamos todo.
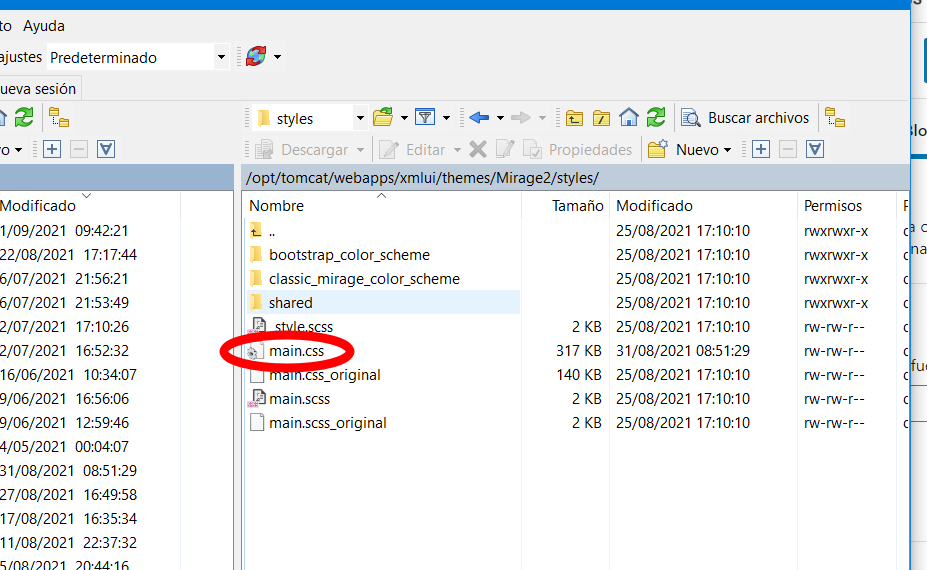
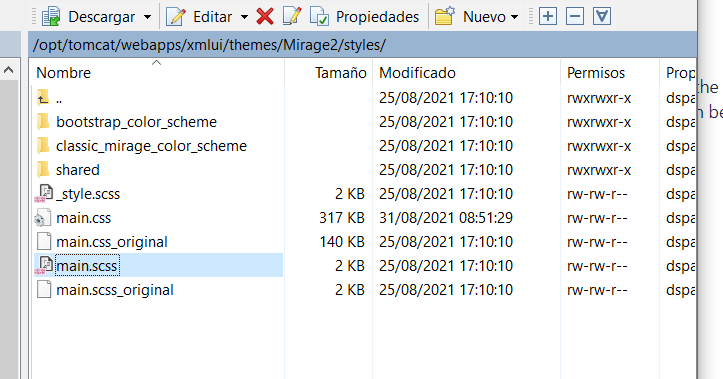
Ubicar al archivo *.css que necesitamos cambiar es fácil (Ver la sección anterior de este artículo). Ubicar al archivo *.scss que genera a su correspondiente *.css, es también fácil (se encuentra en la misma carpeta):

En esta imagen, que muestra la carpeta donde se encuentra la hoja de estilo que se carga el Tomcat para mostrar la página, se puede identificar fácilmente, que, el archivo main.scss es el que genera al archivo main.css (después de pasar por el SASS).
El archivo _style.scss es el que debe usarse para modificaciones simples del Mirage 2, como menciona la documentación: https://wiki.lyrasis.org/display/DSDOC5x/Mirage+2+Configuration+and+Customization
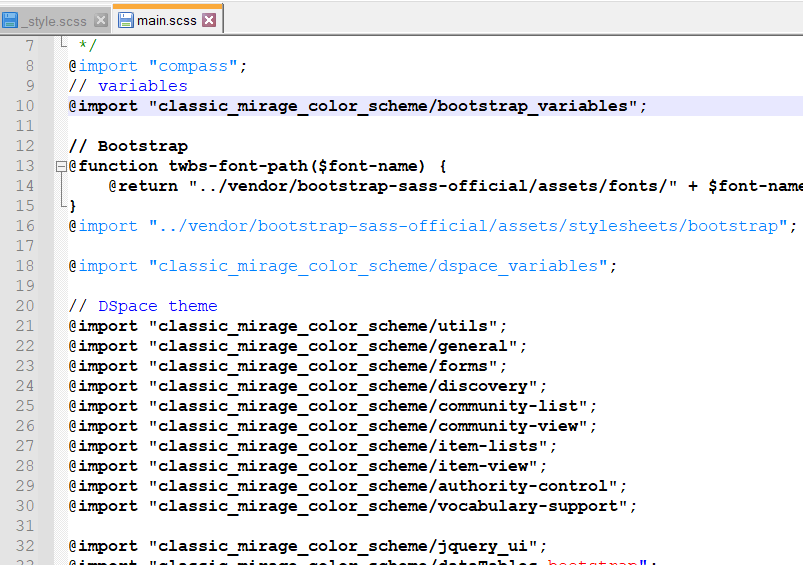
Una miradita a archivo main.scss, nos revalará que es solo un trampolín para incluir a otros archivos *.scss y nos dará una idea de dónde buscar a esos otros archivos *.scss:

Pero los archivos *.scss que se muestran aquí, son los que usa directamente el Tomcat. Lo que nosotros debemos hacer, es editar los que se encuentren en la carpeta de los fuentes del DSpace. Ese ese el problema y una de las razones por las que no me gusta el DSpace, y tampoco Java y tampoco el café cargado. La verdad es que al café si lo tolero.
Para ubicar a los archivos de las carpetas fuentes, podemos zambullirnos en un tallarín de carpetas o mirar la documentación que a veces es muy útil: https://wiki.lyrasis.org/display/DSDOC5x/Mirage+2+Configuration+and+Customization
Pero mi método favorito, aparte de leer la documentación, es hacer un «sudo find». Nunca falla. Así que en mi caso me encuentro con que el _style.scss que debo modificar están en:
SRC=/build/dspace-6.3-src-release
mod_mir2=$SRC/dspace/modules/xmlui-mirage2 #Aquí se recomienda personalizar el Mirage2
_style_scss=$mod_mir2/src/main/webapp/themes/Mirage2/styles
Lo pongo como variables para no tener una ruta más larga que eructo de jirafa. Así es el DSpace.
Otro de los archivos clave para la configuración de colores es «_bootstrap_variables.scss», que en mi caso está en:
$SRC/dspace-xmlui-mirage2/src/main/webapp/styles/classic_mirage_color_scheme/_bootstrap_variables.scss.
Después de las modificaciones hay que reconstruir al DSpace y copiar al Tomcat el aplicativo.
También hay algo más que se puede hacer con el Compass, pero como no me acuerdo, lo dejo aquí, por hoy.
![]() ¿Cómo citar este artículo?
¿Cómo citar este artículo?
- En APA: Hinostroza, T. (6 de septiembre de 2021). Desventuras en DSpace – Parte 5: Personalizando al Mirage 2. Blog de Tito. https://blogdetito.com/2021/09/06/desventuras-en-dspace-parte-5-personalizando-al-mirage-2/
- En IEEE: T. Hinostroza. (2021, septiembre 6). Desventuras en DSpace – Parte 5: Personalizando al Mirage 2. Blog de Tito. [Online]. Available: https://blogdetito.com/2021/09/06/desventuras-en-dspace-parte-5-personalizando-al-mirage-2/
- En ICONTEC: HINOSTROZA, TIto. Desventuras en DSpace – Parte 5: Personalizando al Mirage 2 [blog]. Blog de Tito. Lima Perú. 6 de septiembre de 2021. Disponible en: https://blogdetito.com/2021/09/06/desventuras-en-dspace-parte-5-personalizando-al-mirage-2/

Dejar una contestacion