
Cuando nos encontramos en un lugar extraño con un lenguaje extraño, lo más probable es que queramos saber cómo llamar a las cosas. Aquí haremos dos tareas: Saber cómo se llaman los objetos dentro de Android Studio y saber cómo elegir los nombres que daremos a los objetos que crearemos dentro de Android (nomenclatura).
Así comenzamos esta sección aburrida (pero útil) de la programación.
Nombres
Esta sección es como un glosario de términos. Muchos de estos términos, son conceptos abstractos (como la honestidad), pero en lo posible trataré de usar imágenes para ayudar a identificarlos.
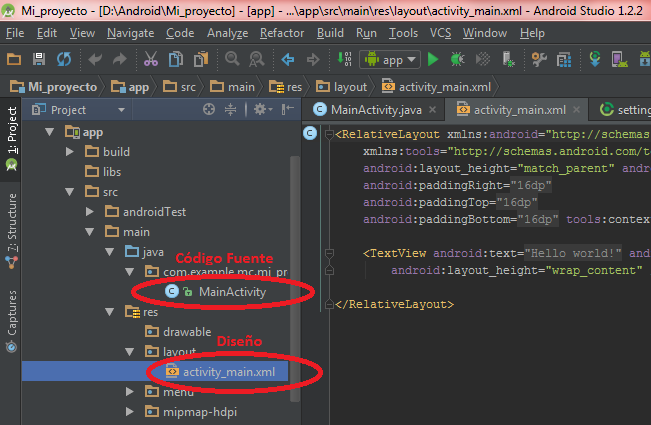
Activity. Traducido como actividad. Es un objeto visual de una aplicación. En otros lenguajes se le llamaría ventana o formulario. Una actividad se ve en Android Studio, en dos partes: Su código fuente en java y su diseño visual (evitaré decir «Vista» para no confundir con «View»):
Observar que el diseño de una actividad, se guarda como un archivo XML, que representa a algo visual.
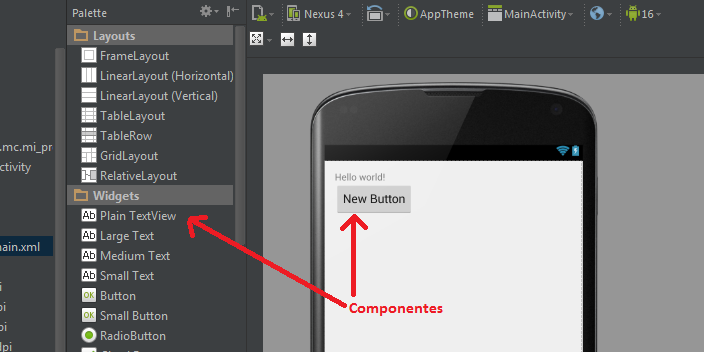
Componente. Son los objetos que se incluyen en las actividades como los botones y cuadros de texto. También se les llama «controles». Se puede acceder a ellos a través de la paleta de componentes cuando está activa la vista de diseño.
Los componentes se van agregando a las actividades, mediante un «Layout».
View. Traducido como Vista. Es la clase que da origen a todos los componentes o controles. Se puede considerar que todos los controles son vistas.
Layout. Traducido como Diseño. Es como una máscara o plantilla que define como se mostrará una actividad o un control.
Service. Son componentes que no son visibles, pero que permiten ejecutar partes de código en segundo plano (de fondo, sin que se vea).
Nomenclatura
Como ya vimos, la nomenclatura se refiere al nombre que usaremos para los objetos que vayamos creando mientras programamos.
¿Por qué no puedo usar el nombre que yo desee?. En realidad si puedes, pero es un consejo de abuela (asumiendo que las abuelas programen), tener todo en orden. Así tendremos código más legible, y viviremos más felices, es decir todo se reduce a un tema de felicidad.
Nomenclaturas hay muchas, algunas mejores que otras, pero cualquiera será buena, con tal de que se usa. Aquí daré solo una, pero cada cual puede elegir la que desee:
Nombrando Actividades:
Usar Act<Nombre de actividad>
Por ejemplo: ActMiActividad
Nombrando Clases:
Usar Cls<Nombre de Clase>
Por ejemplo: ClsMiClase
Nombrando Layouts:
Usar Lyt<Nombre de Clase>
Por ejemplo: LytMiLayout
Nombrando Componentes
Se deben nombrar usando la forma: <Prefijo><Nombre de Componente>
Por ejemplo: btnAceptar, txtMensaje
Los prefijos sugeridos son:
TextView: txt (Plain, Large , Small, Medium )
TextFields: edit (PlainText, Person Name, Password, …)
Button: btn
Radio Button: rbtn
CheckBox: chk
Switch: swch
ImageView: imgVw
ProgressBar: prgBr
SeekBar: skBr
ListView: lstVw
GridView: grdVw
![]() ¿Cómo citar este artículo?
¿Cómo citar este artículo?
- En APA: Hinostroza, T. (20 de junio de 2015). Desventuras con Android – 3. Nombres y Nomenclatura. Blog de Tito. https://blogdetito.com/2015/06/20/desventuras-con-android-nombres-y-nomenclatura/
- En IEEE: T. Hinostroza. (2015, junio 20). Desventuras con Android – 3. Nombres y Nomenclatura. Blog de Tito. [Online]. Available: https://blogdetito.com/2015/06/20/desventuras-con-android-nombres-y-nomenclatura/
- En ICONTEC: HINOSTROZA, Tito. Desventuras con Android – 3. Nombres y Nomenclatura [blog]. Blog de Tito. Lima Perú. 20 de junio de 2015. Disponible en: https://blogdetito.com/2015/06/20/desventuras-con-android-nombres-y-nomenclatura/


Dejar una contestacion