
Es sorprendente la cantidad de tecnologías que nos traer el nuevo estándar HTML5. Dentro de ellas cabe destacar la inclusión de verdaderos lienzos para dibujar mediante métodos gráficos tanto en 2D como en 3D, usando OpenGL, algo que antes requería de trucos retorcidos o la ayuda de complementos como, el hasta ahora omnipresente, Flash.
Se podría decir que HTML5 dota, finalmente, al navegador, de soporte oficial nativo para contenido de audio y video, más allá de la simple reproducción de contenido multimedia. Este soporte incluye, pero no se limita a:
- Creación de etiquetas comunes como <section>, <article> o <footer>
- La disponibilidad de un objeto Canvas, para dibujo en 2D y 3D
- Control del audio
- Contenido gráfico editable
- Soporte nativo para «arrastrar-soltar».
- Geolocalización
- Soporte para manejo de archivos
- Control del historial del navegador
Si bien algunas de estas funcionalidades no son parte de la especifiación HTML5, se han desarrollado a la par y/o se soportan sobre elementos del estándar HTML5.
Con estas capacidades HTML5 nos permite desarrolar verdaderas aplicaciones gráficas, que pueden correr de forma nativa en un navegador moderno, sin usar ningún tipo de complementos externos.
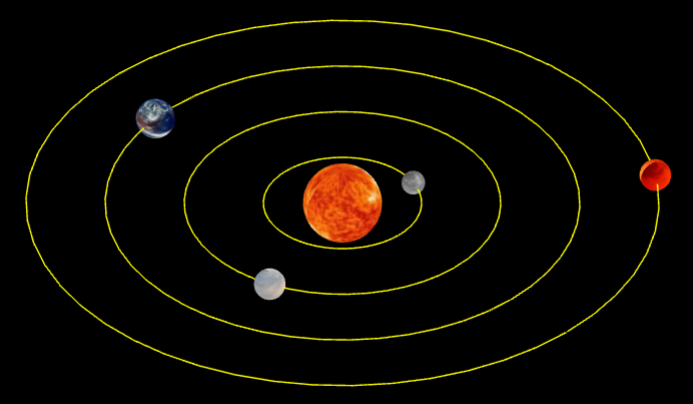
Como muestra de las capacidades 3D de HTML5, decidí construir una página simple que implemente una maqueta de sistema solar, usando la tecnología WebGL.
El programa en cuestión usa la librería Three.js (de varias que existen actualmente) para el manejo más cómodo de WebGL, simplificando la tarea pesada de manejo de WebGL, con instrucciones más sencillas y amigables.
La imagen muestra el resultado de un simple archivo HTML con código Javascript, corriendo en el cliente. La página muestra, realmente una animación en 3D, y puede ser vista aquí: http://www.evaluar123.com/demos/WebGL/SistemaSolar.html
Lo sorprendente de esta animación es que corre completamente en un navegador común (asumiendo que el navegador soporte HTML5 y que el sistema donde corre el navegador, admite OpenGL) y no requirió instalar nada adicional.
Pero no todo es felicidad en HTML5. La implementación completa del estándar es laboriosa, y si bien actualmente los diversos navegadores luchan por ofrecer una implementación completa, aún quedan aspectos por mejorar en cada uno de ellos.
Además, si antes se luchaba por desarrollar contenido Web que pudiera ser soportado de forma satisfactoria en la mayoría de navegadores, pues hoy con HTML5, la situación se complica aún más debido a la complejidad que pueden alcanzar las nuevas páginas Web.
Una de las debilidades de implementar aplicaciones gráficas en HTML5 (como software de diseño 3D), es que las aplicaciones HTML5 se basan en Javascript, que si bien es un lenguaje de alto nivel y cómodo para desarrollar pequeñas aplicaciones, no tiene el buen desempeño de aplicaciones nativas basadas en C/C++/Pascal. Este detalle, sin embargo, puede no ser muy notorio, si consideramos las nuevas optimizaciones que se tienen implementadas actualmente sobre Javacript, de parte de los navegadores, y más aún considerando la potencia y velocidad de las computadoras modernas.
Por ello, se podría decir que las nuevas aplicaciones HTML5 no son ecológicas en el sentido de que no son eficientes en el uso de la energía. Pero esta situación puede cambiar con la llegada de tecnologías nuevas como WASM (Web Assembly) que, a la larga, pueden ser el futuro de las aplicaciones Web.
Un síntoma claro, de que el HTML se va haciendo cómodo para desarrolladores de aplicaciones, antes reservadas solo para escritorio, es que día a día van apareciendo más programas que corren íntegramente en un navegador, como juegos o hasta software CAD. Puede que el futuro de las aplicaciones comunes de escritorio esté en la Web, y que HTML5 haya venido a destronar no solo a Flash, sino a muchos programas que en su momento se sintieron los reyes del escritorio.
![]() ¿Cómo citar este artículo?
¿Cómo citar este artículo?
- En APA: Hinostroza, T. (21 de marzo de 2018). HMTL5 – El poder del escritorio ahora en la nube. Blog de Tito. https://blogdetito.com/2018/03/21/hmtl5-el-poder-del-escritorio-ahora-en-la-nube/
- En IEEE: T. Hinostroza. (2018, marzo 21). HMTL5 – El poder del escritorio ahora en la nube. Blog de Tito. [Online]. Available: https://blogdetito.com/2018/03/21/hmtl5-el-poder-del-escritorio-ahora-en-la-nube/
- En ICONTEC: HINOSTROZA, Tito. HMTL5 – El poder del escritorio ahora en la nube [blog]. Blog de Tito. Lima Perú. 21 de marzo de 2018. Disponible en: https://blogdetito.com/2018/03/21/hmtl5-el-poder-del-escritorio-ahora-en-la-nube/


Dejar una contestacion